As I joined Adobe community forum for a month, I notice there are lots of basic issues or doubts that beginners face while working on Target.
I have been in that stage in my initial days of working on Adobe Target, where even small things take more time to do. I will like to share some things which can help you understand the use of different options in adobe target.
So the following are some basic things which can help you to begin with VEC (Visual Experience composer) in Adobe Target.
VEC is one of the main features of Adobe Target.VEC is an editor that lets marketers and designers create and change content using a visual interface. Many design choices can be made without requiring direct editing of the code. Editing HTML and JavaScript is also possible using the editing options available in the composer.
https://images-tv.adobe.com/avp/vr/0663e587-56d7-4521-a00c-c7bd860ce18e/81358891-a627-4ff8-ada1-f4e20c1b1658/0c13ffc4-8bfe-4adf-9985-bb21b0f370d0_20180911043004.854x480at800_h264.mp4
https://images-tv.adobe.com/avp/vr/0663e587-56d7-4521-a00c-c7bd860ce18e/81358891-a627-4ff8-ada1-f4e20c1b1658/0c13ffc4-8bfe-4adf-9985-bb21b0f370d0_20180911043004.854x480at800_h264.mp4
I have been in that stage in my initial days of working on Adobe Target, where even small things take more time to do. I will like to share some things which can help you understand the use of different options in adobe target.
So the following are some basic things which can help you to begin with VEC (Visual Experience composer) in Adobe Target.
Getting started with Adobe Target VEC (Visual Experience Composer)
VEC is one of the main features of Adobe Target.VEC is an editor that lets marketers and designers create and change content using a visual interface. Many design choices can be made without requiring direct editing of the code. Editing HTML and JavaScript is also possible using the editing options available in the composer.
https://images-tv.adobe.com/avp/vr/0663e587-56d7-4521-a00c-c7bd860ce18e/81358891-a627-4ff8-ada1-f4e20c1b1658/0c13ffc4-8bfe-4adf-9985-bb21b0f370d0_20180911043004.854x480at800_h264.mp4
https://images-tv.adobe.com/avp/vr/0663e587-56d7-4521-a00c-c7bd860ce18e/81358891-a627-4ff8-ada1-f4e20c1b1658/0c13ffc4-8bfe-4adf-9985-bb21b0f370d0_20180911043004.854x480at800_h264.mp4
Important Editing Options in VEC :
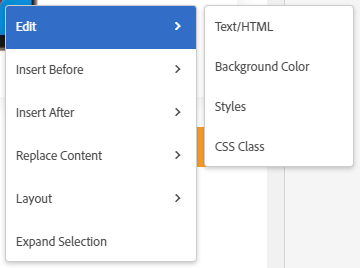
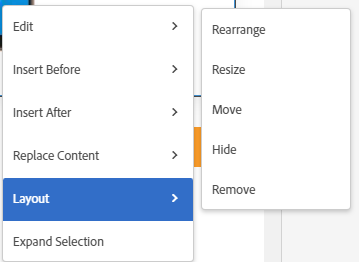
VEC allows you to select an element on the page that you want to edit, it will provide you a list of options that plays an important role while editing a page without touching code. You can resize an element, change the class of element, change background color, newly added option change style of element rearrange elements within the page by simply dragging and dropping it to another place and many other things in EDIT and LAYOUT options as you can see in links above and screenshot attached below
 |
Insert After and Insert Before
allows you to add Text or custom html after and before the selected element respectively.Audiences option in A/B test
(present inside gear icon as shown in below image) allows you to display different versions of a page to the different audience base
If you want to show a different version of the page to a specific audience (for e.g. returning visitors) and want to check which version will perform better (either default page or second version of page i.e. Experience B ), 'Single Audience' for Experience B will fit perfect for the test.
The second option in audiences which is 'Multiple Audiences' allows you create multiple versions of pages in a single experience where each audience will qualify for the specified version of a page depending on specific audience provided, and you can conclude which was the best-performing audience base and specific page version.
Site preferences
allows you to select either Use element ID or Use element classes, Target uses element Id or class or both to generate CSS selectors (which you can configure in site preference option in VEC as shown in the above image) and deliver the modification using that element selector.Add additional pages
allows you to add more than one page inside a single experience.Page delivery
is one of the most important option in VEC, as you can deliver your edited content on multiple pages without doing it manually on every page, But common mistakes that is done by beginners is, if you have edited some element and trying to deliver it on other pages while that element doesn't exist on that page, it won't work in that way.
You will see the following window after clicking on the page delivery option.
Depending on your conditions you can use URL, Domain, Path, etc. options to deliver content on multiple pages.
In case if you want to add Big Lines of code for a particular experience that can be done with the help of Add Custom Code option in modifications tab which you can access by clicking on modifications icon which looks like </>
You can add any type of code (coding language) which is supported by your website.
With the help of CSS selector, you can edit a specific element by specifying element id or class,
It will be helpful in case if you want to change any content for all element which has class XYZ or you can also set an attribute for a particular element with this option.
You can edit Mbox by defining mbox name and content to be modified
and last option Custom Code where you can add custom code of any language supported by your site (for e.g. <script>Javascript or Jquery</script>, <style></style>, php etc.)
These all are the basics to edit a page in VEC.
I hope this helps you to understand working on VEC Adobe Target, For any doubts feel free to comment below.
Have a Good Day!☺✌




















![[AEM Reviews/Ratings/Pricing/Features/Introduction] Pros and Cons of Adobe Experience manager](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUWYwzDvtjoR0lgzBCCaHfyNzSM94udrJN61UKRSnpsNM2DKA8b_q-DVon8TNybiLp3-WYukPC5dyi-mNHBpu1G-n3jghCEdkRwgYF-FhYWRM9BE2qaUao_T06odTKd8ROvCjlBufvoXY/w100/AEM.jpg)
![[Solved] How to get current location of user using javascript?(Example code)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUYB_t8Q2gC94GyPG3cBaiXkwmLdoCue89avk4wQZYkqzf5SFffWry0GcI3d8G4zWBkhMFzEO4ClBmhDcxNqBoOlpNqkbqH7QQFnqrlcMN4pJPQkL3QJQ2FzzAUUM4Os_g1nn-1KkBIvM/w100/location.jpg)


![[AEM Reviews/Ratings/Pricing/Features/Introduction] Pros and Cons of Adobe Experience manager](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUWYwzDvtjoR0lgzBCCaHfyNzSM94udrJN61UKRSnpsNM2DKA8b_q-DVon8TNybiLp3-WYukPC5dyi-mNHBpu1G-n3jghCEdkRwgYF-FhYWRM9BE2qaUao_T06odTKd8ROvCjlBufvoXY/s72-c/AEM.jpg)
![[Solved] How to get current location of user using javascript?(Example code)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUYB_t8Q2gC94GyPG3cBaiXkwmLdoCue89avk4wQZYkqzf5SFffWry0GcI3d8G4zWBkhMFzEO4ClBmhDcxNqBoOlpNqkbqH7QQFnqrlcMN4pJPQkL3QJQ2FzzAUUM4Os_g1nn-1KkBIvM/s72-c/location.jpg)

Helpful 🙌
ReplyDeleteThis was really helpful welling to know more...
ReplyDeleteThank you for all the help you gave me
ReplyDelete